Your online business needs to cater where your customers are. And increasingly they are on mobile. In fact people are spending more of their time on mobile than ever before.
What does this mean for your online business? By deciding to set a mobile friendly store, you can tap into those million active user base and give your business an edge over competition. Given the popularity of smartphones and tablets, you need to make an awesome mobile impression, same time ensuring that your business’s website is easy to use on all mobile devices.

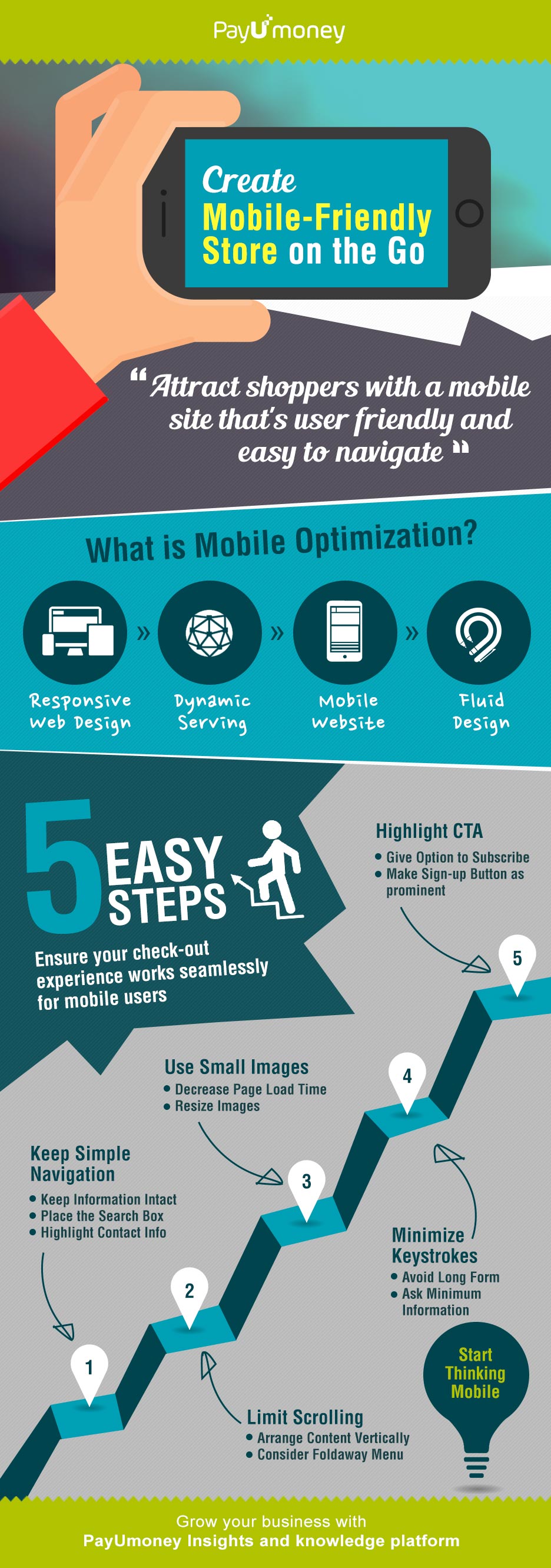
What is Mobile Optimization?
Mobile optimization is simply optimizing your website so that your customers can easily navigate, select and buy products seamlessly from their mobile.
Responsive web design
Ensure that you create a website that works on all screen size it’s viewed on. Scale your website that automatically adjusts according to the screen size.
Dynamic Serving
Integrate dynamic serving to your site as it delivers a targeted experience to customers viewing your website. It ensures that information which is of utmost priority to user is displayed first.
Fluid Design
If your website is as per fluid lay-out, then the majority of interior components will have percentage widths. It will thus help your site to adjust according to the user’s screen resolutions.
Mobile website
If you are viewing a website through URL such as ‘m.domain.com’, you are definitely on a mobile website. Mobile website uses a different platform and a domain name for mobile shoppers. It categorically differentiate desktop and mobile version of your website.
Now you have definitely made the right decision to set a mobile friendly online store. Let’s get you started.
5 Easy Steps that ensures that your check-out experience works seamlessly for mobile users:
Keep Simple Navigation
- Keep Information Intact
- Place the search box
- Highlight Contact Info
Limit Scrolling
- Arrange Content Vertically
- Consider Foldaway Menu
Use Small Size Images
- Decrease Page Load Time
- Resize Images
Minimize Keystrokes
- Avoid Long Form
- Ask Minimum Information
Highlight CTA
- Give Option to Subcribe
- Make Sign-up Button as Prominent
Optimizing your website for mobile is a smart move as consumers are increasingly buying from their smartphones and tablets. Also note that consumer’s mobile experience could potentially be a defining factor when it comes to shopping offline and on desktop website. Moral of the story is if a customer has bad experience on your mobile website, then he is likely to abandon your desktop site as well.
Therefore the key to mobile optimization is that you ensure your customers have seamlessly happy experience with your site.
Also read “To-Do List for Setting Up Your Online Business.” Stay tuned with PayU Knowledge platform for more insights and case studies.





Plz contact me.
I want to start an one business.
yes . this very good . i am ready for this
Hi Subhash
Thanks for the acknowledgement. Stay tuned.
Thanks for the acknowledgement. Stay tuned.
Hi Rajeev
Thanks for the acknowledgement. Please share your contact number and email id so that we can contact you. Stay tuned for more updates.